
PDCheck AR: End-to-End Experience
About EyeQue
EyeQue is the leader in at-home vision testing that aims to demystify vision by offering solutions that allow users to test their vision in the convenience of their home. EyeQue’s most popular products are the VisionCheck and Personal Vision Tracker, both of which measure refraction, i.e. the numbers required to purchase glasses. EyeQue also has solutions for measuring near and mid-distance vision, pupillary distance, color vision, contrast sensitivity, and visual acuity.
My Contributions
UX/UI design
Visual design
UX research
App store assets design
Content
Tools
Figma
Adobe Photoshop
Adobe Illustrator
Confluence & JIRA
Userlytics
My Role
Sole UX/UI Designer
Timeline
2021-2023
The Problem
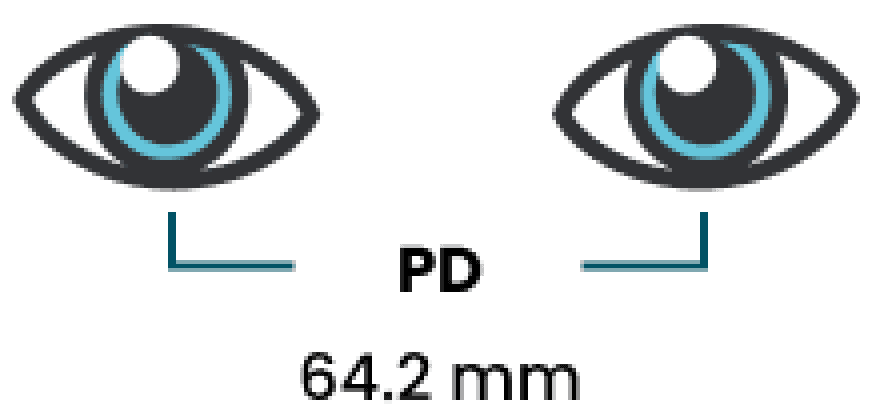
In order to buy glasses, one must know their pupillary distance (PD) measurement. EyeQue already had a PD measurement app that required classes. We wanted to create an AR version of a PD measurement app with no hardware required.
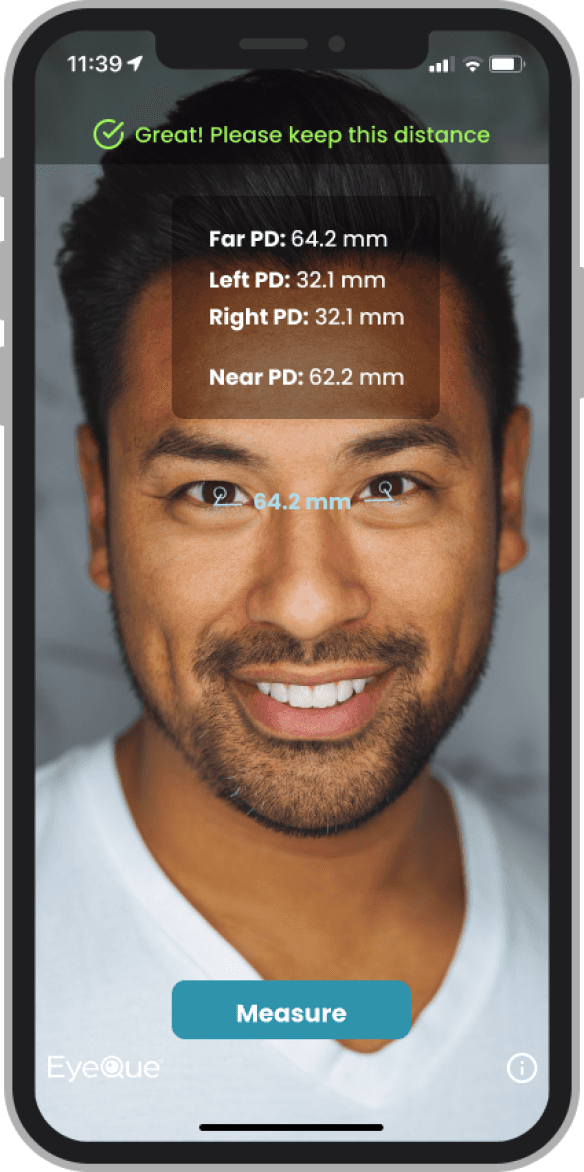
The Solution
As part of EyeQue’s internal employee-driven innovation efforts, a developer and I created PDCheck AR, the AR-powered pupillary distance me measuring app - which quickly became EyeQue’s #1 app in the App Store!
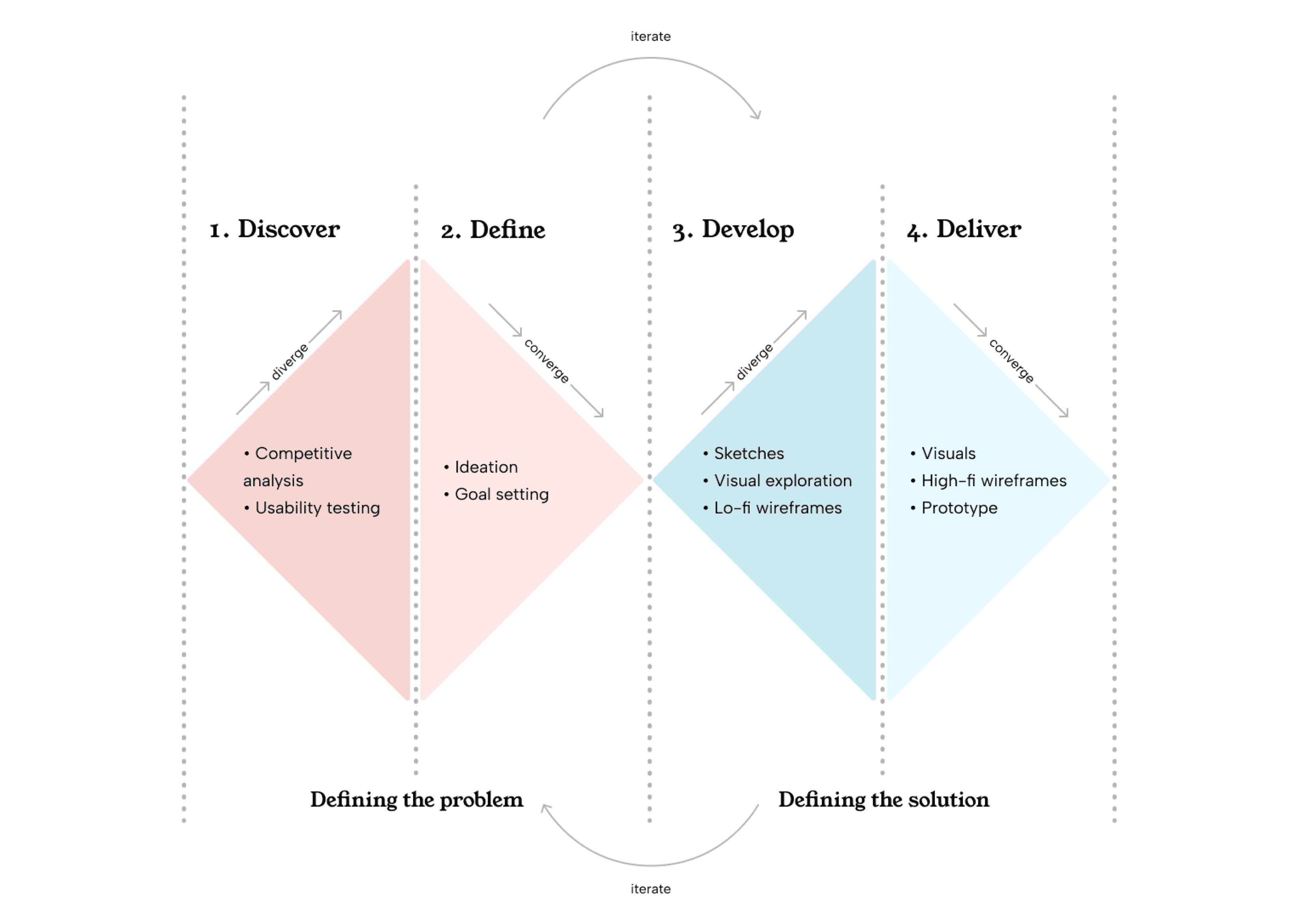
Process
My process involved conducting a competitive analysis, doing a visual exploration to optimize accessibility, followed by an iterative process of conducting user research and then iterating on the design based on my research findings to improve upon the design.
I worked closely with one developer every step of the way who was able to quickly implement any changes that I had made to the design and test them using TestFlight and Userlytics.
Discover
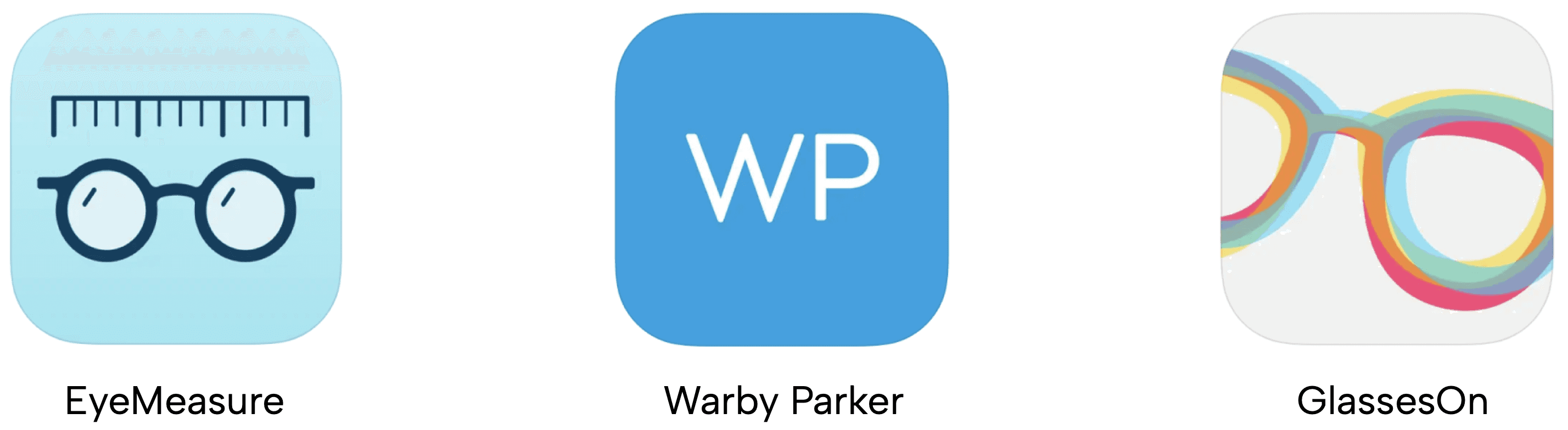
Competitive Analysis
To start off, I conducted a competitive analysis to see what other pupillary distance measurement apps were available on the market, how they conveyed information, and what their visuals and usability were like to determine how I wanted to proceed with the PDCheck AR design.
Based on the competitive analysis and discussions with stakeholders, I knew I wanted to include a few things within PDCheck AR:
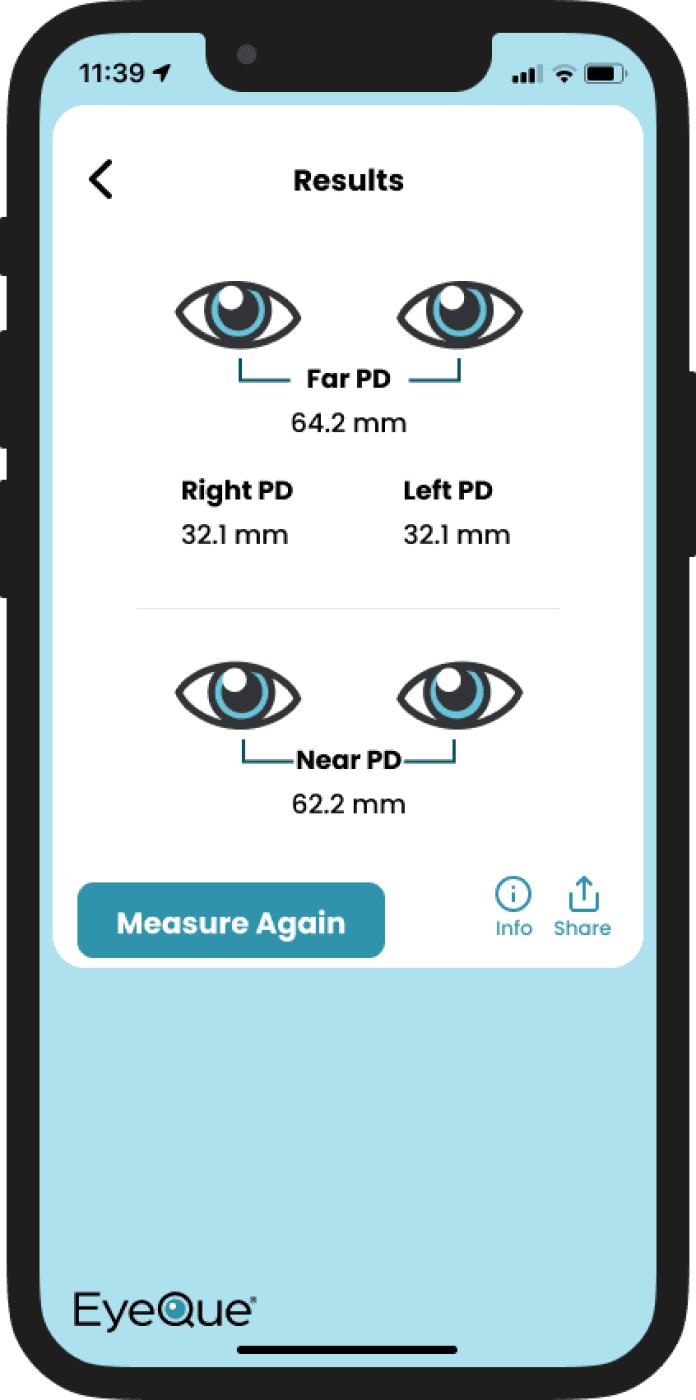
• Separate screens for taking the measurement and displaying results
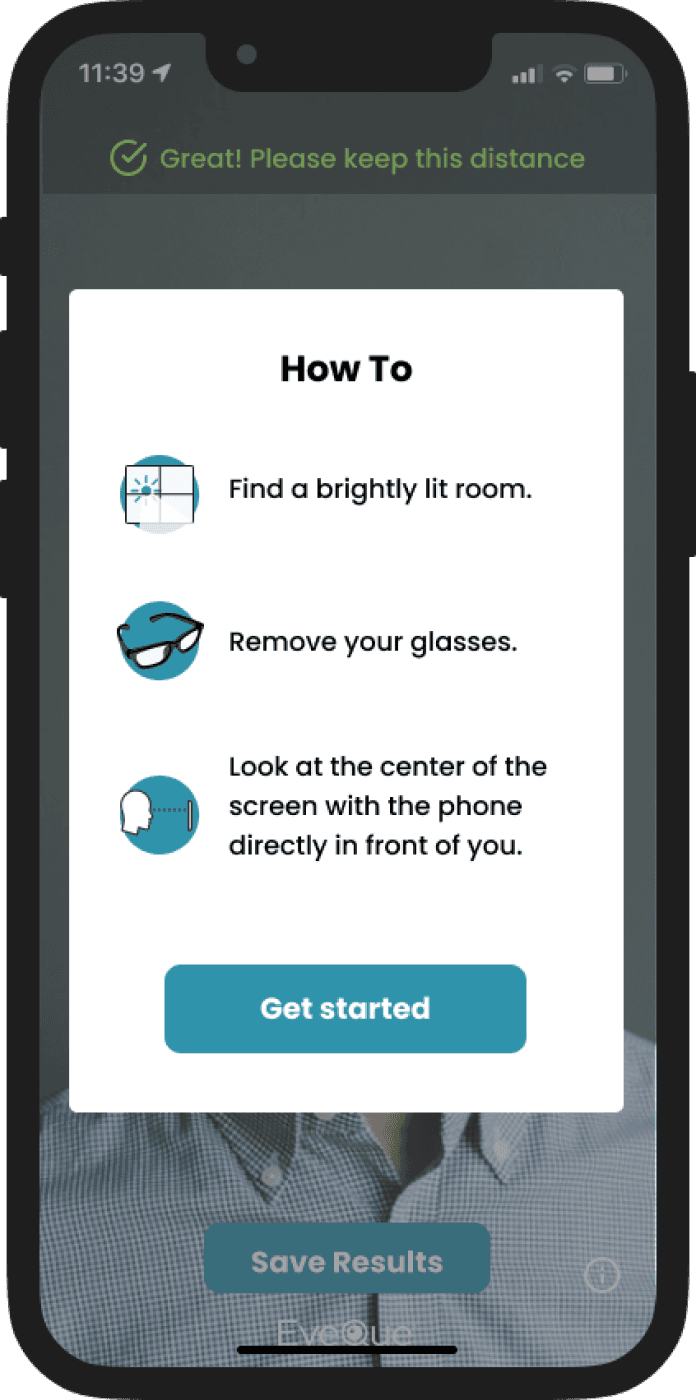
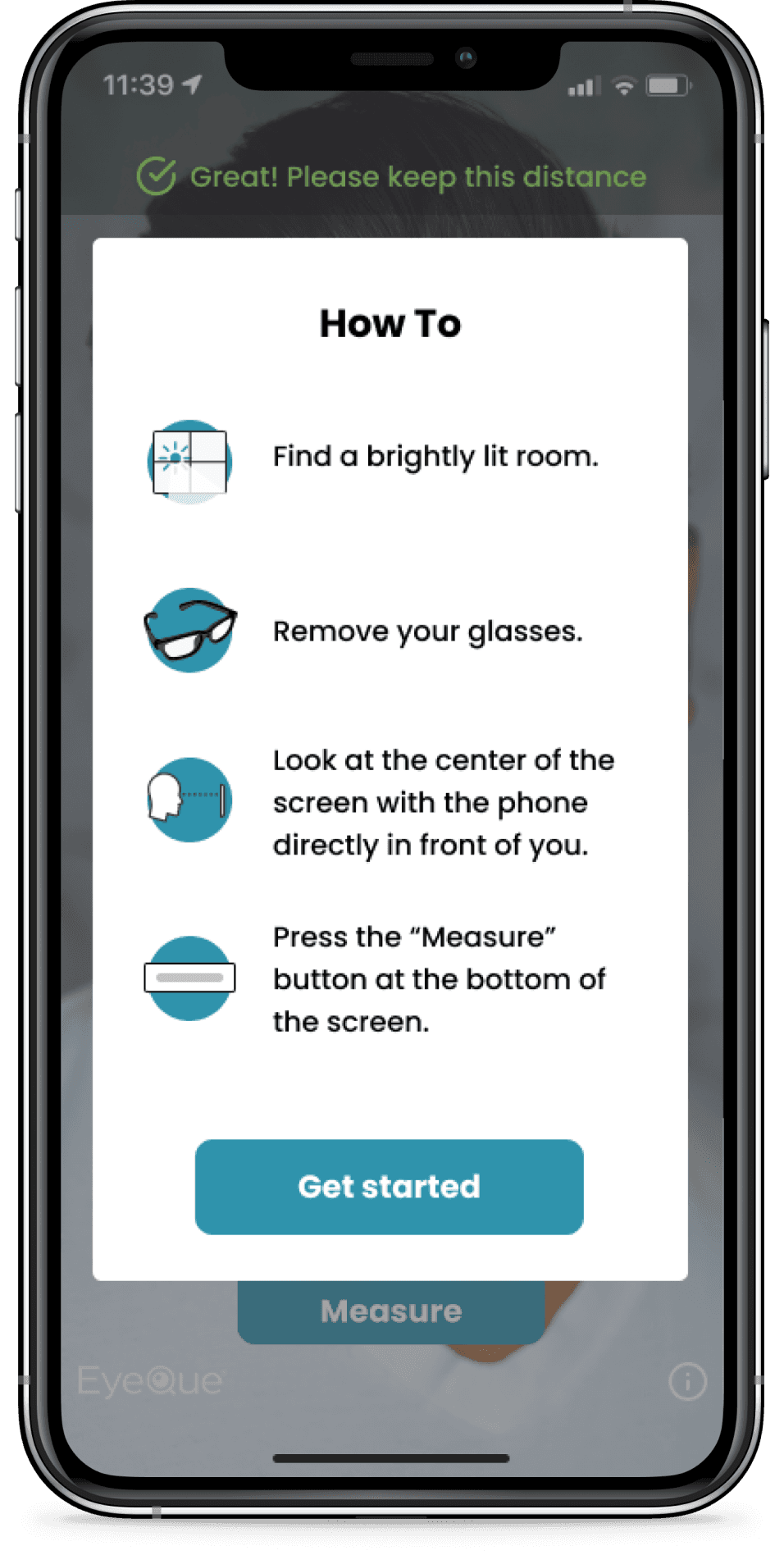
• Instructions that show how to take the measurement
• Educational content about PD
• A share button
• A very simple flow
Define
Main Goals
Design a free software-only pupillary distance (PD) measurement app as an introductory app to other EyeQue offerings.
Educate users on what pupillary distance means and how to use their results.
Provide accurate results that users feel confident in.
Widen EyeQue’s user base and introduce potential users to EyeQue’s at-home vision testing solutions.
Develop
Visual Exploration
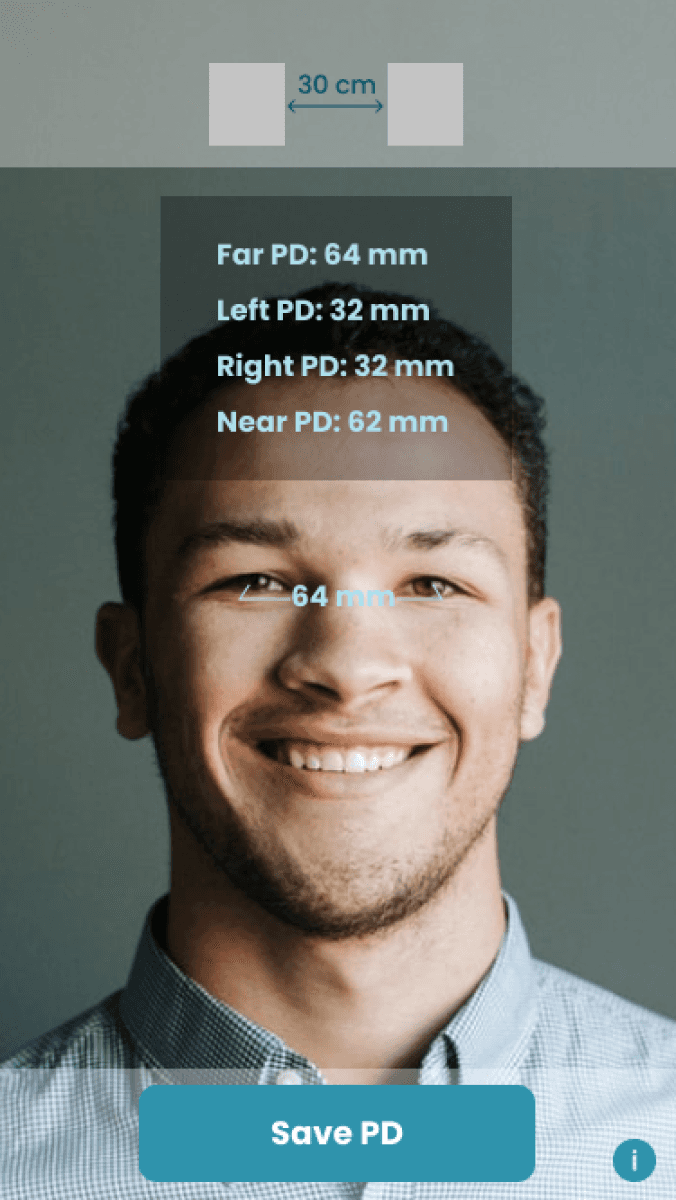
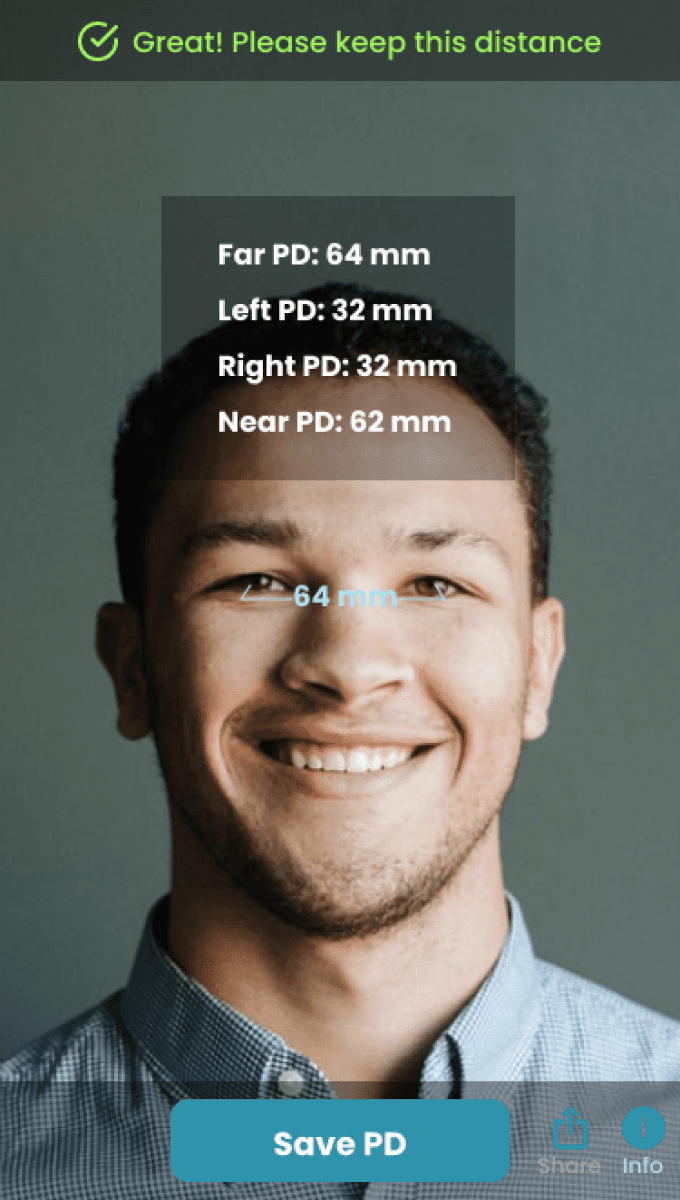
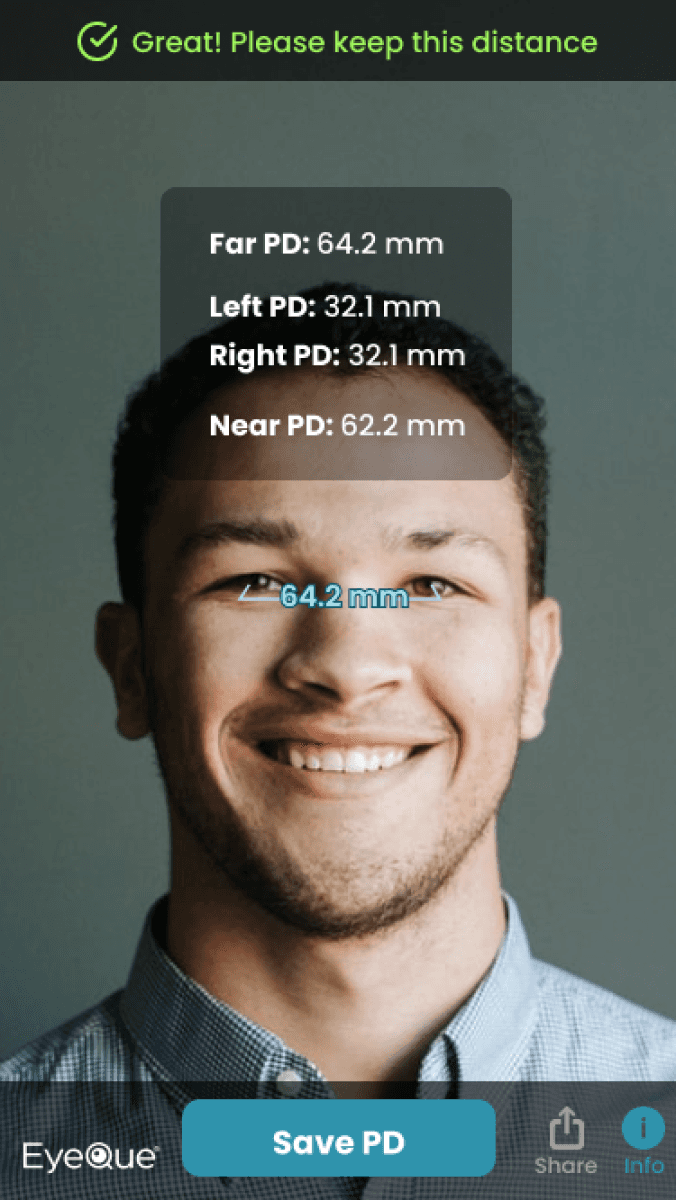
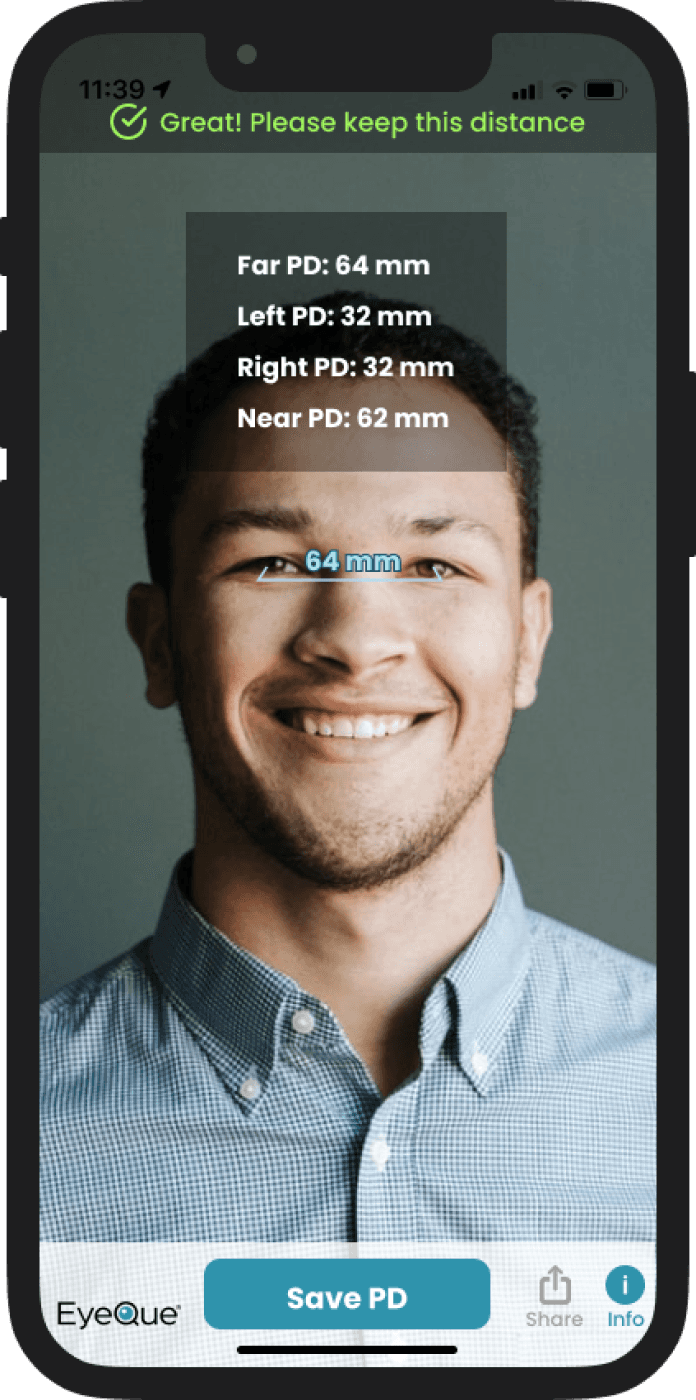
My next step was exploring different ways of conveying the same information and optimizing the visuals and contrast for maximum accessibility. Given that this app requires AR, the colors and text had to be visible on a variety of backgrounds, skin colors, shirt colors, etc.





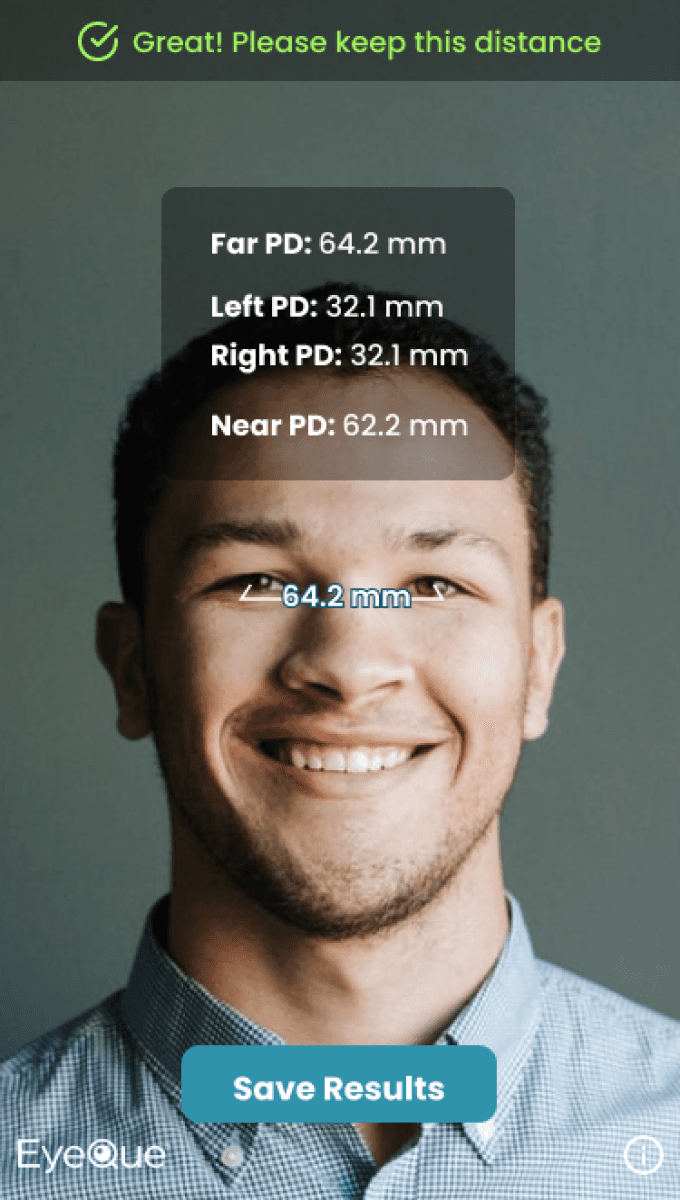
Finally, I decided on this appearance before conducting usability testing.



Guerrilla Usability Testing
I conducted internal guerrilla usability testing using a TestFlight version of the app and provided a phone with the app loaded onto it for a few of my coworkers to play around with. After observing a few people interacting with the app and being unsure of what to actually do, I realized that the app lacked a vital component: instructions!
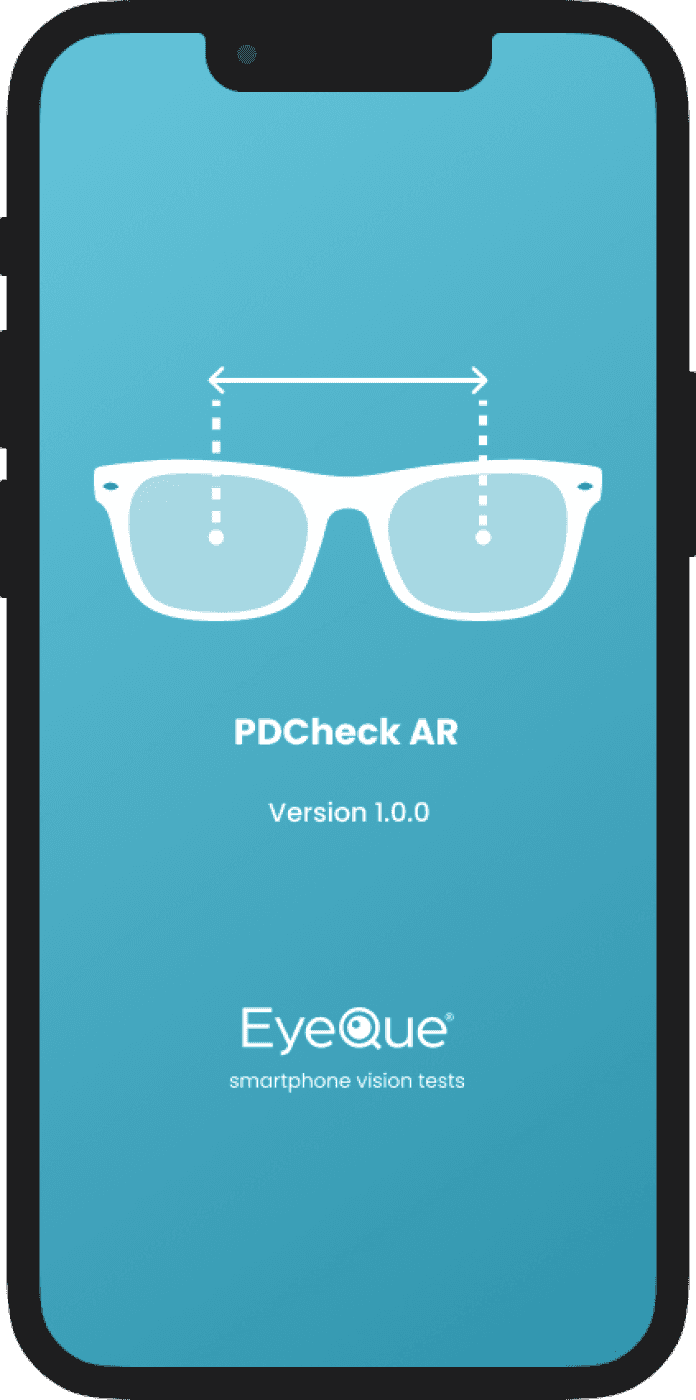
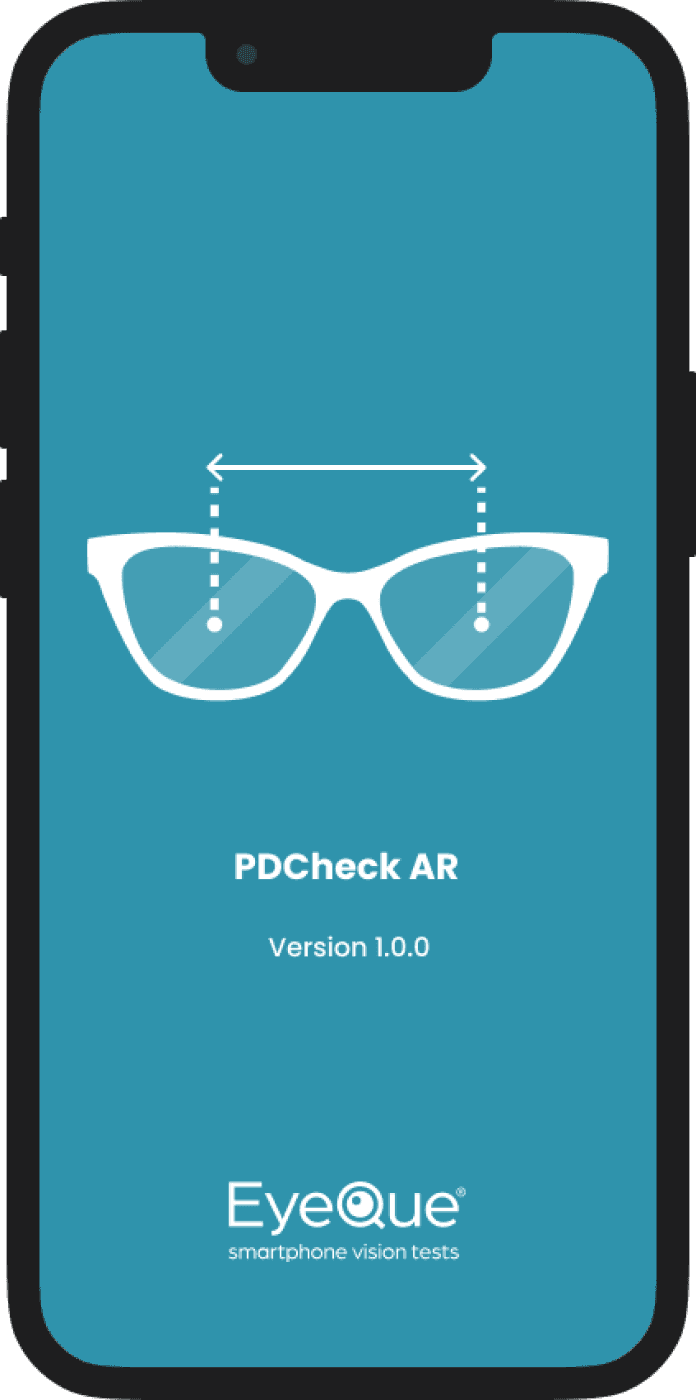
I also realized that the contrast on some of the visual components was not as good as I had hoped once the app was implemented, and that the original splash screen was a bit to cartoony.
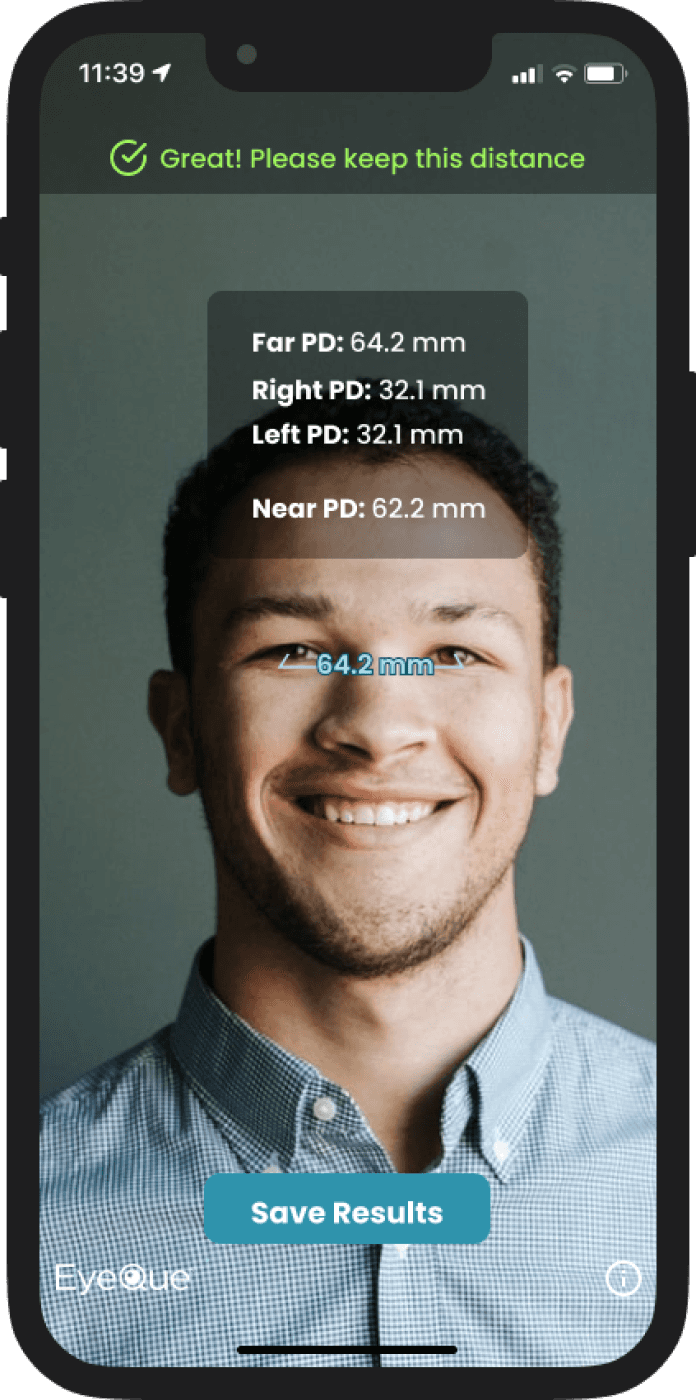
I updated the splash screen, added instructions, and changed the visuals at the bottom of the test screen to look more visually appealing. This was the first version of the app released in the App Store.




Remote Usability Testing
To ensure that the app provided a good user experience and was easy to use, I conducted remote unmoderated usability testing via Userlytics. I provided users with activities to complete and asked them to provide their feedback and think aloud while going through the interface.
User demographics (5 users per study):
• Ages 18-62 (mean age: 41)
• Interested in new technology, online shopping, and affordable vision care solutions
• Wear glasses or contacts
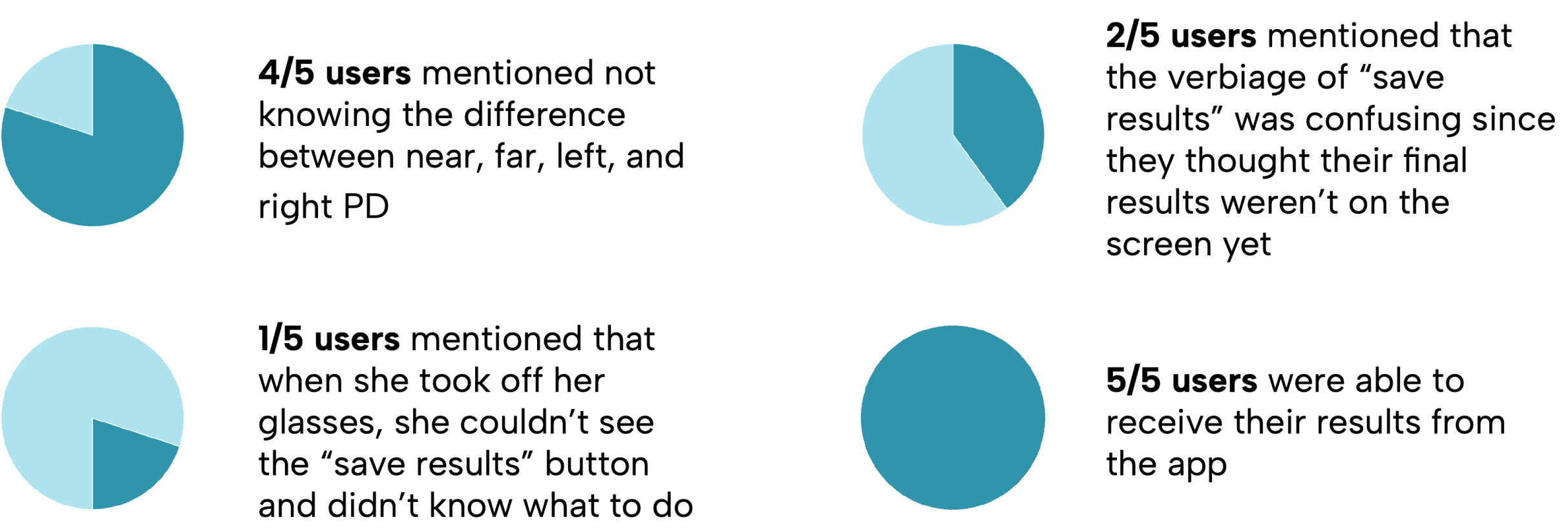
These were my findings:
Deliver
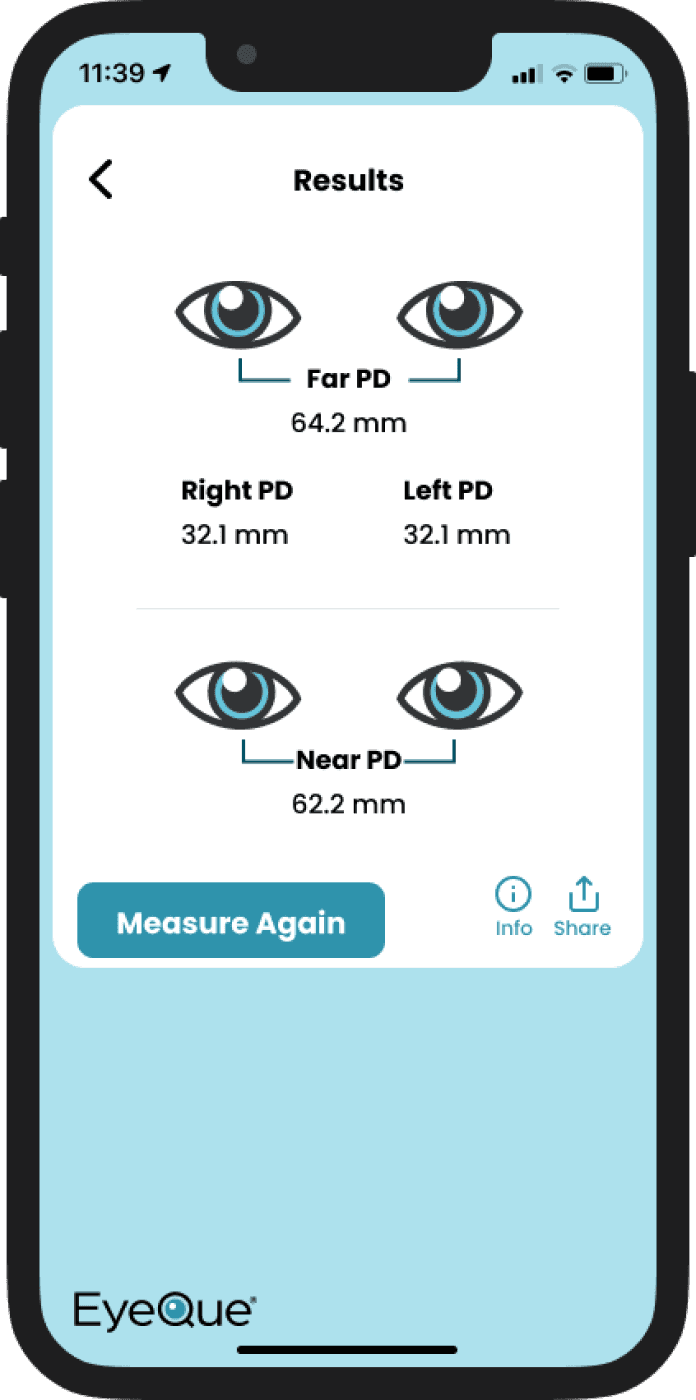
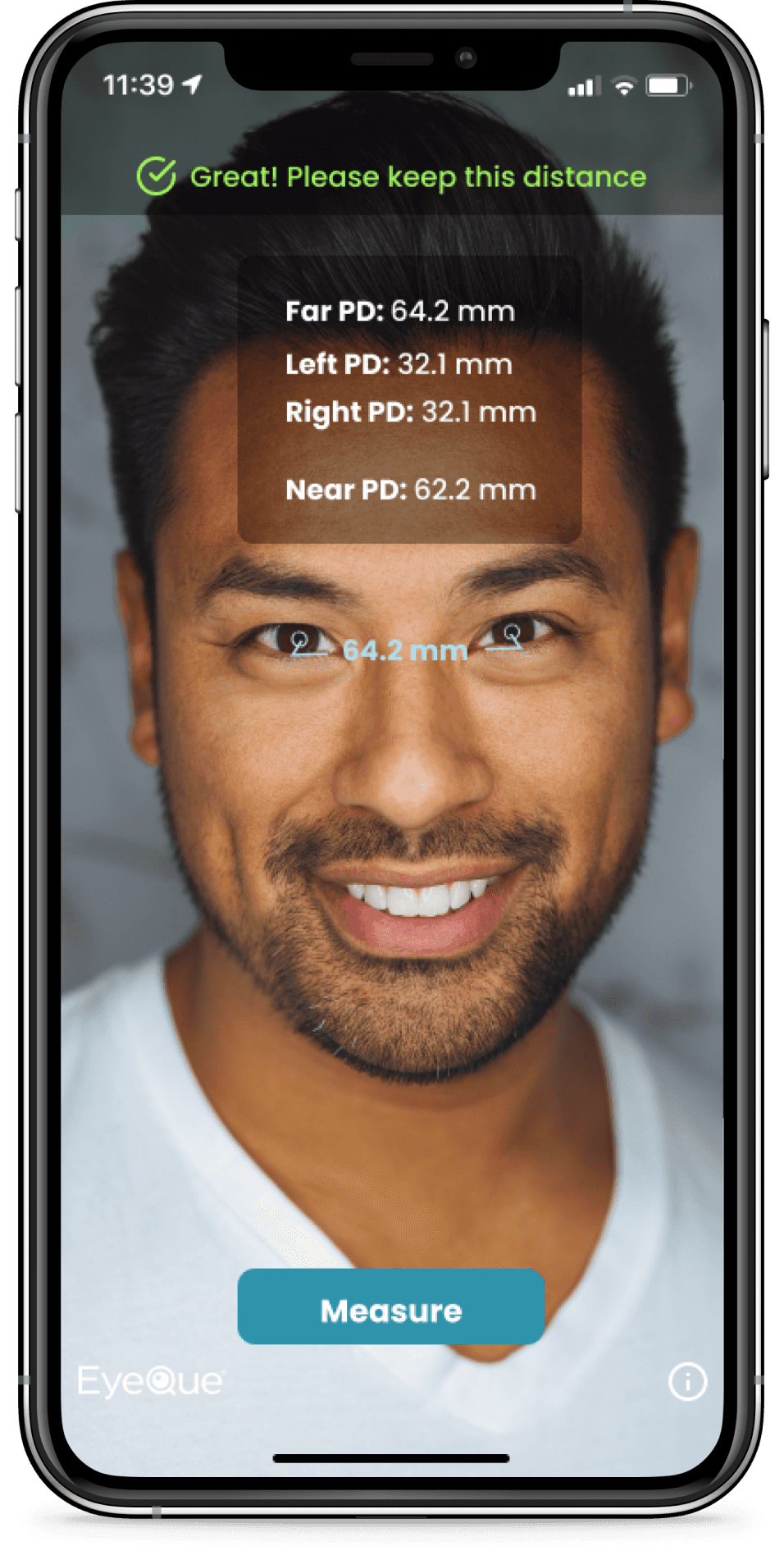
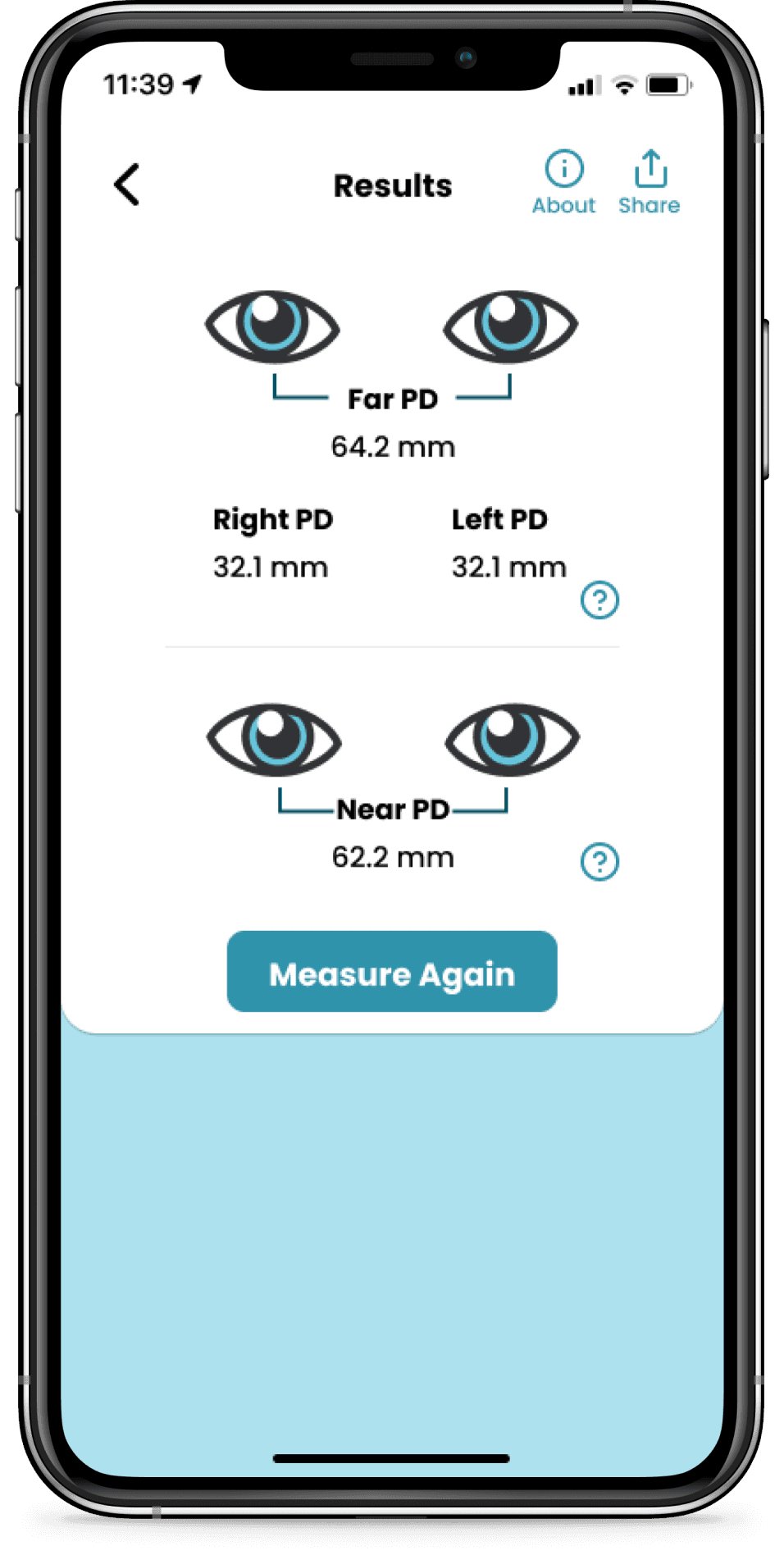
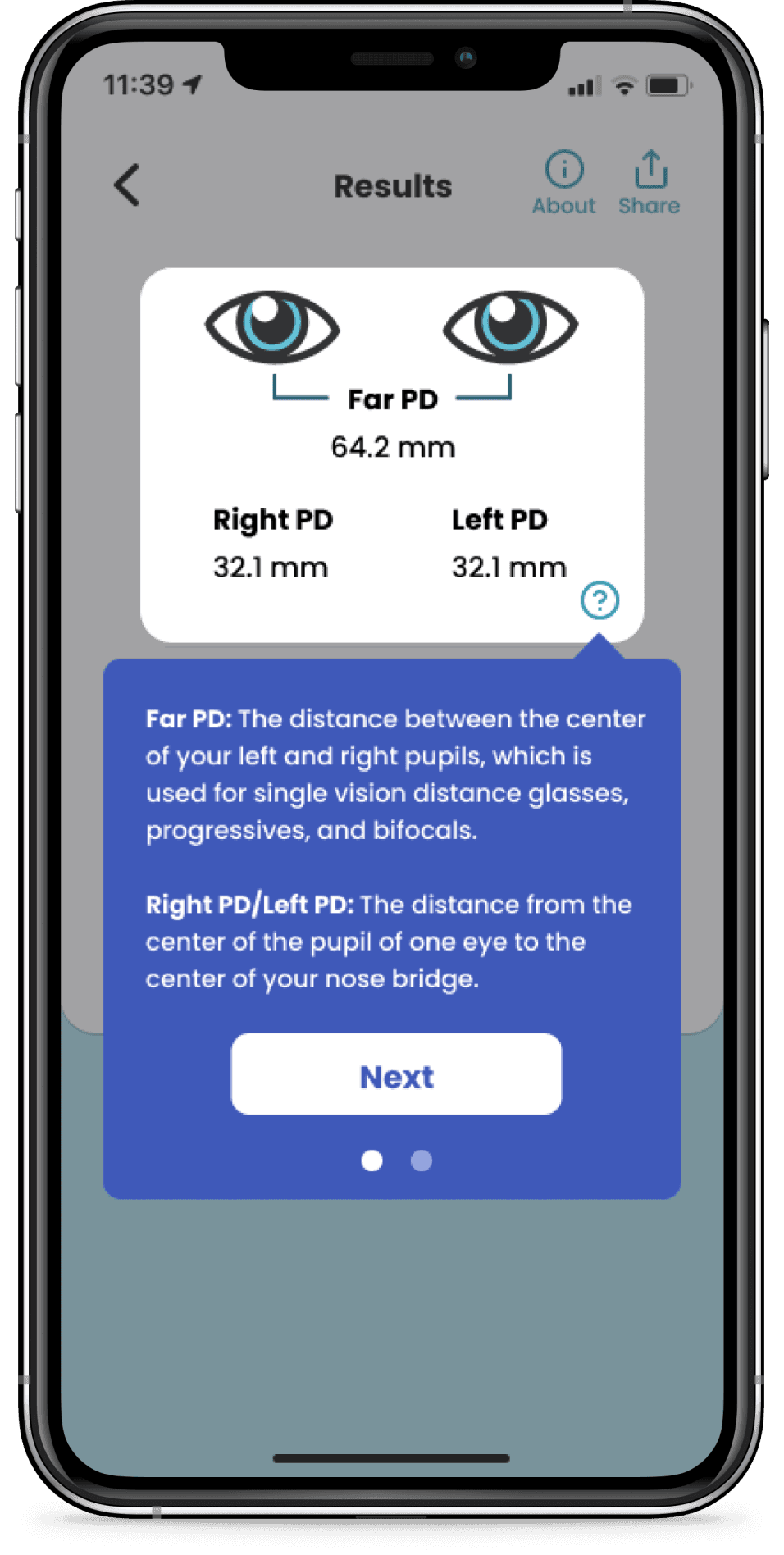
Final Design
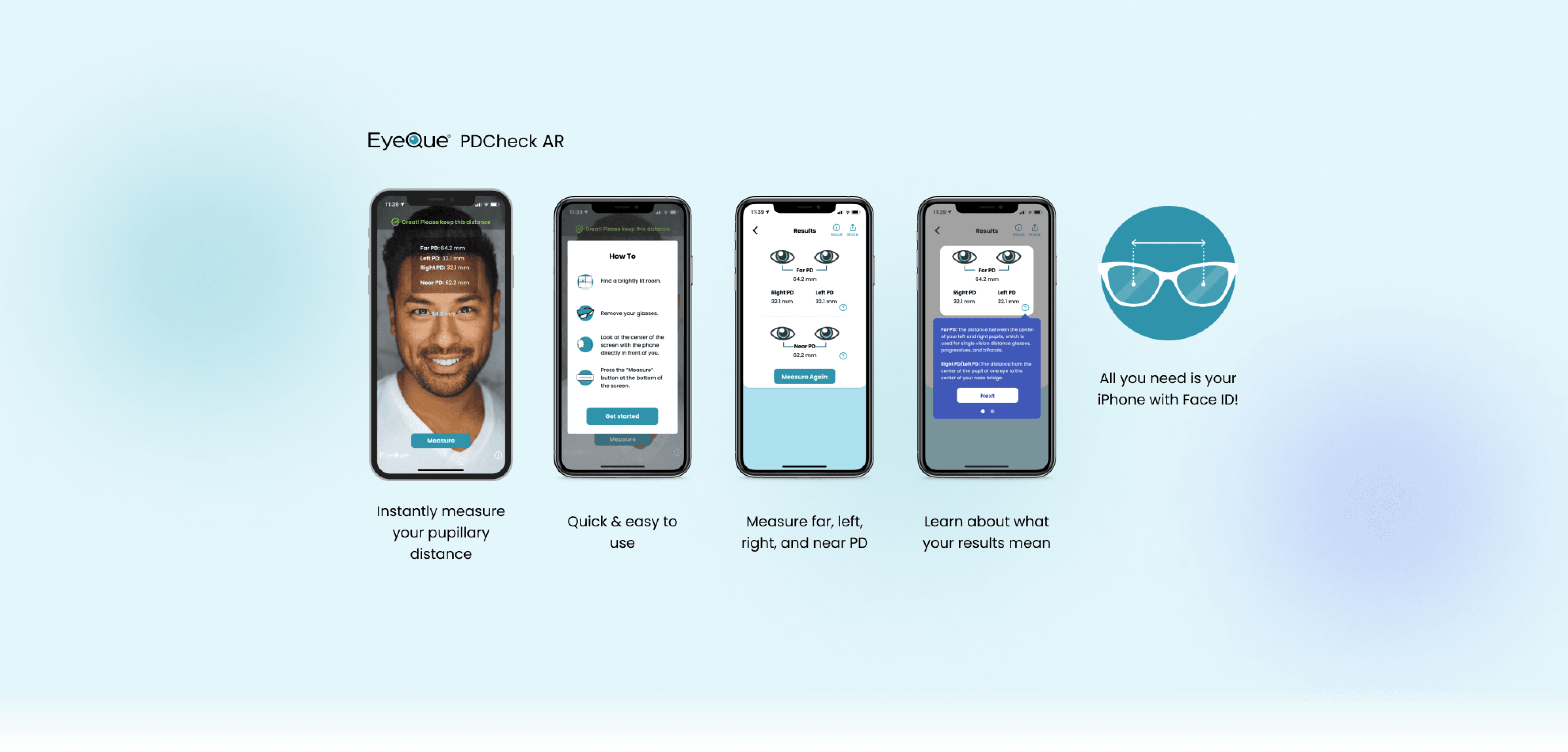
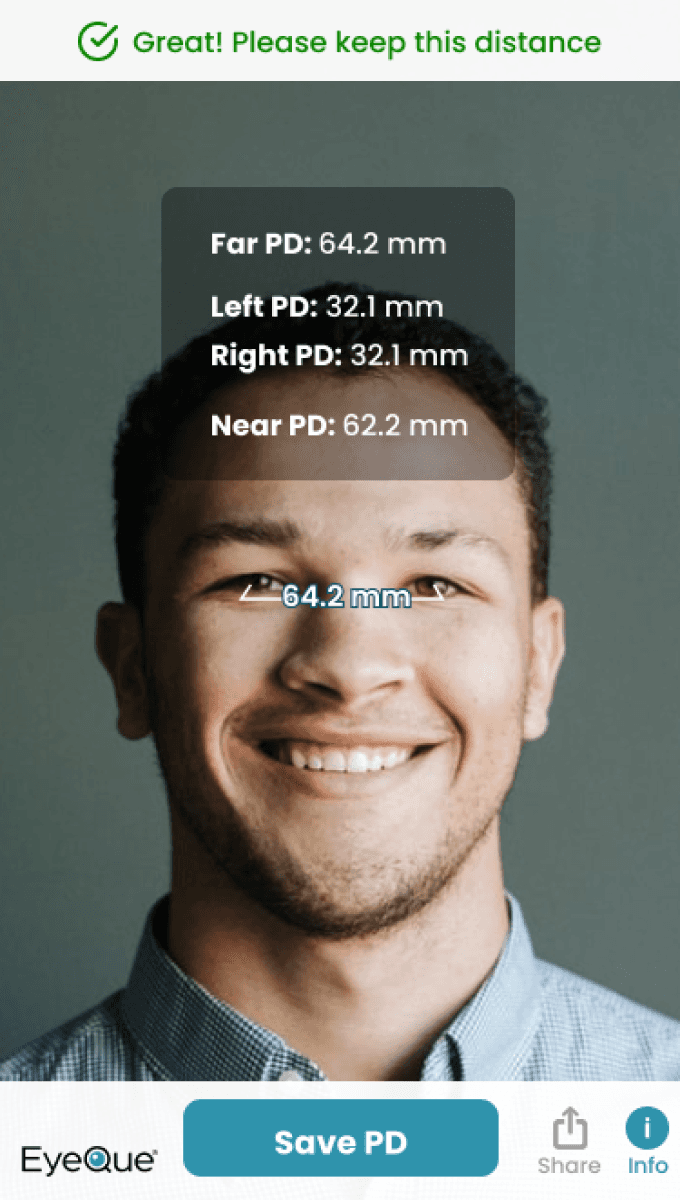
Based on my findings, I included an informational quick tour that users would see upon receiving their results for the first time and that they could access whenever afterwards.
I also added an instruction indicating that users will be pressing the “measure” button and changed the “save results” button to say “measure” for clarity.




Validating the Design
I conducted remote unmoderated usability testing via Userlytics once again - with 5 users with the aforementioned demographics - to validate my design, and got fantastic results! A designer’s dream.
Once it was released, PDCheck AR experienced a lot of organic growth in the App Store, achieving and maintaining a consistent 4.9 star rating! I like to attribute this to the fact that it’s the most educational pupillary distance measuring app out there.
• 120,000+ downloads
• 1800+ ratings
• 4.9 stars in the App Store
• 20%+ increase in EyeQue's user base
PDCheck AR is EyeQue’s highest rated and most popular app. PDCheck AR can be found here!
Selected User Reviews
As a product designer, one of the most important sources of feedback is the users themselves, so here's some selected user reviews of PDCheck AR to show user reception to it:
⭐⭐⭐⭐⭐ "Fantastic and easy to uses! Way better than Eyemeasure by 1000 miles! Who knew that providing clear and simple instructions could make an app so awesome!! Great job and I bet Eyemeasure secretly uses THIS APP to get THEIR PD measurements too! Hah!"
⭐⭐⭐⭐⭐ “Tried different app with more reviews first & didn’t like that I couldn’t read results without my glasses & couldn’t hold them to read with my glasses on. PD Check AR holds the results so you can read them & write them down. It also has a red/green feature that tells you when you are the correct distance from the phone. I was able to get duplicate results by moving closer until the green “Great! Please keep this distance” showed at the top of the screen...All in all, I thought this was well thought out & much better than trying to measure with a ruler & lots better than the first app I tried.”
⭐⭐⭐⭐⭐ "I don’t think I have ever downloaded and used an app this impressive in its simplicity and functionality. Works exactly as advertised."
Reflections
Even the most simple of apps requires user testing and feedback to improve. User testing is always a necessity, even if you think the app is so simple it’s foolproof. There’s always improvements to be made!
Interestingly enough, this app had zero marketing, zero press releases, and zero buzz made about it. We just added it to the app store one day, and after about a month, the ratings started piling up and it grew faster than any previous EyeQue apps, solely via organic growth. Sometimes an experiment goes well, and it’s important to have a plan on what to do if your experiment goes well.
Other Projects
Back to home